'Programming'에 해당되는 글 155건
NOTICE

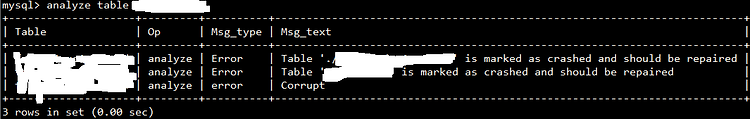
'./DB/Table' is marked as crashed and should be repaired
'./DB명/Table명' is marked as crashed and should be repaired 위와 같은 오류가 나고 웹 페이지 접속이 안 되는 경우가 있다. 이런 경우는 테이블이 미쳐서 그런 것이니 혼을 내야 한다. 먼저 콘솔로 접속을 한다. [어쩌고저쩌고@호호호]$ mysql -u아이디 -p패스워드 디비명 주의할 점은 무얼 하든 디비를 건드려야 한다면(select 빼고) 일단 백업을 먼저 하자. mysql> analyze table 테이블명; 그런 후에 어떻게 나오나 보자. 업체 디비라서 자체 필터링;; [어쩌고저쩌고@호호호]$ repair table 테이블명; 위처럼 명령어를 입력한다. 우와 OK가 보인다. 이러면 정상적으로 수리(?)가 된 것이다. 문제는 이렇게 해도 안 되는 경우가 있..
칼럼 하나에 여러 가지 값이 있을 때 쪼갠 값을 기준으로 정렬
제목 개 같네. Col이라고 하는 칼럼에 아래와 같은 데이터가 있다. 이름|영문|주민번호|주소|우편번호 위의 경우는 예를 든 것이니 욕하지 말자. 칼럼 하나에 하나의 데이터가 들어가야 한다는 건 아니까. 가끔씩 보면 저런 식의 쑤셔 박기 데이터가 있다. 물론 나도 개뿔, 쥐뿔 할 줄 모를 땐 저렇게 했다(아직도;; 쿨럭). 이제 저 칼럼 하나에서 |(pipe line) 이걸 기준으로 자른 후 자른 것에서 세 번째 값인 주민번호를 기준으로 정렬하자. SELECT REPLACE(SUBSTRING_INDEX(Col, '|', 4), CONCAT(SUBSTRING_INDEX(Col, '|', 3), '|'), '') AS ord FROM Table ORDER BY ord DESC 방법이야 여러 가지일 테니 태클..
[jQuery]마우스 오른쪽 버튼 막기
[jQuery]다중 셀렉터
여러 가지를 한꺼번에 선택해야 하는 경우가 간혹 발생한다. TEST TEST TEST 위와 같은 상황에서 TEST라는 텍스트를 모두 bold를 적용해야 하는 경우가 있다. 이런 경우 Javascript로 할 경우 코드가 좀 길어진다. id로 갖고 오고 class로 갖고 오고 tag로 갖고. jQuery의 경우는 한 줄로 모두 선택이 가능하다. 위에서 보는 것처럼 ,(comma)로 구분지어서 선택이 가능하다. 위 예제는 예제일 뿐이니 태클 걸지 말자. 태그 이름으로 해서 갖고 오면 굳이 id, class로 안 갖고 와도 되는 거 다 아니까.
MSSQL에서 MySQL의 desc tableName과 같은 것
sp_columns tableName